Google stelt zijn algoritme continu bij om ervoor te zorgen dat de zoekresultaten zo goed mogelijk aansluiten bij de zoekintentie van jouw bezoekers. Vanaf mei 2021 gaan de Core Web Vitals in: nieuwe criteria voor ranking van websites en webshops. Google meet aan de hand van 3 metrics de gebruikerservaring van jouw webshop / e-commerce omgeving. Lees in dit blog meer over de Core Web Vitals voor webshops.
Wat zijn Core Web Vitals?
Google heeft er belang bij dat het internet sneller wordt. Zo kan Google namelijk betere zoekresultaten aan diens klanten voorschotelen. Om in één taal te kunnen spreken, heeft Google de 'Core Web Vitals' opgezet: hiermee geven ze advies over kwaliteitssignalen die essentieel zijn voor het leveren van de beste gebruikerservaring op het web. De Core Web Vitals zijn 4 verschillende metingen die samen een goede inschatting geven van het gevoel van snelheid die jouw bezoekers zullen ervaren.
De Core Web Vitals van Google zijn nieuwe, belangrijke kwaliteitssignalen om de verschillende aspecten van de gebruikerservaring te beoordelen, te optimaliseren en continu te monitoren. Naast dat goed scoren op deze aspecten de kans vergroot dat bezoekers langer op jouw webshop blijven, is het ook belangrijk voor ranking en vindbaarheid. Voor elk van de drie metrics - laadtijd, interactiviteit en visuele stabiliteit - biedt Google een Core Web Vital. Deze Core Web Vitals omvatten de volgende meetcriteria:
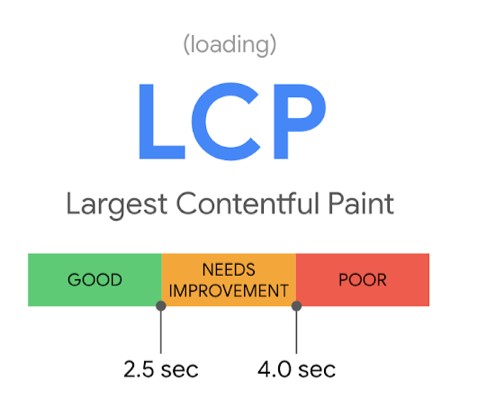
Largest Contentful Paint (LCP)
Dit criterium meet de laadprestaties van een pagina. Hiermee wordt niet de volledige laadtijd van een pagina bedoeld. Een LCP meet namelijk de tijd die het duurt voordat het grootste element van de pagina op het scherm verschijnt. Dit kunnen dus afbeeldingen, video’s of andere soort inhoud zijn.Google stelt dat een goede LCP voor de meest ideale gebruikerservaring maximaal 2,5 seconden is.

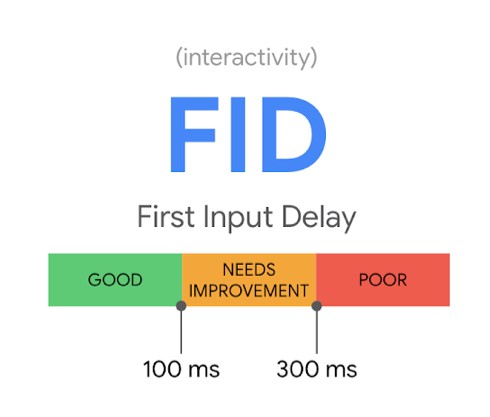
First Input Delay (FID)
Dit criterium meet de interactiviteit van een pagina en de mate waarin een pagina responsief is tijdens het laden van de gehele pagina. Wat houdt dit precies in? De FID meet de tijd tussen het laden van een pagina en het moment waarop de gebruiker voor het eerst interactie kan hebben. Het is voor een bezoeker frustrerend om meerdere seconden te moeten wachten tot hij/zij naar de volgende stap kan nadat er op een knop is geklikt of een formulier hebt verzonden.Een score van minder van 100 ms vindt Google een goede prestatie. Is de FID tussen de 100 ms en 300 ms? Dan lijkt het voor bezoekers alsof er op dat moment iets fout gaat op jouw webshop, bijvoorbeeld dat de shop vastloopt. Hiermee loop je het risico dat bezoekers gefrustreerd raken en blijven klikken op de button die niet lijkt te werken. Als het langer dan 300 ms duurt moet er écht verandering komen. Het duurt voor de bezoeker dan zo lang dat ze hoogstwaarschijnlijk weggaan en niet meer terugkeren naar jouw webshop.
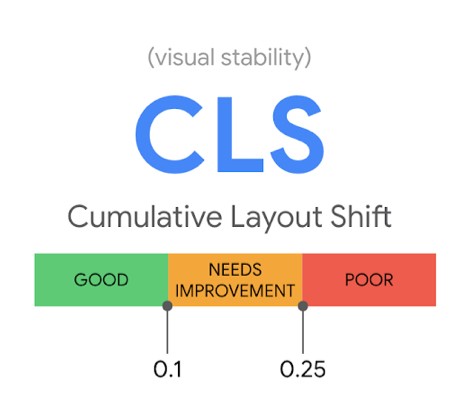
Cumulative Layout Shift (CLS)
Dit criterium meet de visuele stabiliteit en stelt vast of content niet onverwachts verspringt. Onverwachte lay-out wijzigingen (layout shift) kunnen ontstaan doordat elementen later worden ingeladen, waardoor tekst en andere elementen op de pagina naar beneden worden gedrukt. Denk hierbij aan het laden van een advertentie, lettertypes die langzaam laden waardoor de inhoud verspringt of Call-to-Action buttons die van positie veranderen.
CLS is volgens Google een zeer belangrijke metric, die zich vooral ook richt op mobiele weergave. Ieder onstabiel of beweegbaar element op een pagina zorgt voor een lagere CLS binnen de Core Web Vital score. De score heeft een schaal van 0 - 1, waarbij 0 staat voor geen verschuiving en 1 voor de grootste verschuiving. Om een goede gebruikerservaring te bieden moeten pagina's een CLS van minder dan 0,1 hebben. Dit is belangrijk, want pagina-elementen die verschuiven terwijl een gebruiker een actie uitvoert zijn slecht voor de gebruikerservaring.

Voldoe je aan de door Google gestelde criteria voor snelheid en performance dan blijven bezoeker lang op jouw webshop en verrichten meer handelingen, wat zal resulteren in meer conversies. Goed scoren op de Core Web Vitals kan daarom een positieve invloed hebben op de positie van jouw shop in de ranking.
Gebruikerservaring wordt voor Google steeds belangrijker, dus de criteria om dit te meten blijven ze verbeteren en ontwikkelen. Een gewaarschuwd mens telt voor twee ;)
Welke tools zijn er om de Core Web Vitals score te meten?
Volgens Google zijn de Core Web Vitals dus van essentieel belang voor alle gebruikerservaringen. En aangezien ze vanaf mei 2021 ingaan, is het des te belangrijker om hier zo snel mogelijk op in te spelen. Maak jouw webshop Core Web Vitals proof! Google heeft verschillende tools om te meten hoe jouw webshop er voor staat:
Goed te weten: de resultaten uit deze tools zijn momentopnames. Wees je daar bewust van en maak op verschillende momenten een nieuwe analyse, zodat je kunt vergelijken en de conclusies baseert op meerdere metingen. De resultaten hebben ook wel wat uitleg nodig, dus is het slim om als je zelf geen expert bent op het gebied van CSS of Javascript bijvoorbeeld, jouw e-commerce bureau er direct bij te betrekken. Zij kunnen je helpen om te bepalen welke aanpassingen door te voeren die Google adviseert en wat de implicaties hiervan zijn. En wil je eens sparren over performance en snelheid voor je bezoekers? Ik ga graag vrijblijvend met je in gesprek, mijn contactgegevens vind je onder dit bericht.
Wil je meer weten over snelheid en performance van webshops? Neem contact met me op, dan vertel ik je er graag meer over!